本文作者:Selena Chen,極其平凡的跨領域文科女子,現職為 TeSA 台灣電子商務創業聯誼會課程企劃。待過兩個國家,曾經是個野丫頭,在沒有 Google Map 的年代獨自環島。喜歡自學,熱愛電玩,著迷於奇幻文學跟密室逃脫,在零售業與文字工作打滾過,也曾任遊戲業東南亞歐美與中國線商務。近來獨鍾市場研究與行銷案例分析,因為喜歡說話與寫字,寫下行銷我思。
在資訊大爆炸、平均單次閱讀時間只剩秒數的時代,以下情境相信你絕不陌生:
主管、客戶一字排開坐在底下,你賣力講演昨天準備到半夜的簡報,好不容易講完一頁,一抬頭卻看見客戶昏昏欲睡、主管搖頭嘆氣,到底發生什麼事了⋯⋯
報稅季節到來,今年你決定不靠父母幫忙、通通自己來,然而打開政府網站查閱報稅步驟時,映入眼簾的是一片新細明體、滿版文章、堪稱神奇 UI 設計的按鈕,你腦袋一片空白,一個字也讀不下去⋯⋯
做宣傳海報時,文案拿到手滿滿都是字,看起來都是重點,但放在海報上毫無重點,貼出去沒人駐足觀看⋯⋯
想避開這些尷尬無措的境況,資訊圖表(Infographic)是你最好的朋友!
/ 資訊圖表是什麼?清楚明快地揭露資訊! /
外國網站 Hubspot 以〈Why Are Infographics So Darn Effective?〉一文說明:
- 大腦接收的資訊有九成是視覺;
- 圖像傳達到大腦的速度,比文字快上 60,000 倍;
- 四成的人,對圖像資訊的反應優於純文字閱讀;
- 93% 的人類溝通方式是非語言的;
- 人們的記憶組成中,八成是所見與所做,剩餘是閱讀與所聞(聽覺)。
換言之,圖像是資訊傳達的最佳選擇。
然而,在傳達資訊時,單純的圖像展示是缺乏記憶點的。如果想要推廣理念、傳遞資訊,「經過設計」的圖像才有可能達成這個目標,而資訊圖表本義 = Info (資訊) + graphic (圖像),正符合「有效揭露資訊的圖像」這一需求,也因此蔚為風潮,人人都在學製圖心法。
如同 dcplus〈三分鐘看透 Infographic (資訊圖表) 的前世和今生〉所整理,資訊圖表基本具有的特色為:
- 吸引人(Eye-Catching)
- 快速辨識、快速進入情境脈絡(Identify、Context)
- 相對具體(Specific)
- 好記憶(Memorize)
- 好分享(Shareable)
下圖 Lemon.ly 製作的 Halloween Costumes - Pop Culture Favorites 、 Avengers Assemble、Fancy Dinner Dos & Don'ts、Can My Dog Have 就是這類圖表的代表。幾乎沒有用到文字,卻能讓讀者一目了然「萬聖節服裝演變史」、「復仇者聯盟能力比較」與「寵物的飲食禁忌」。第三張圖的輔助文字較多,但仍用圖像化的方式,傳達「正式晚餐的適宜舉止」。
/ 怎麼做資訊圖表?心法案例都在這本書 /
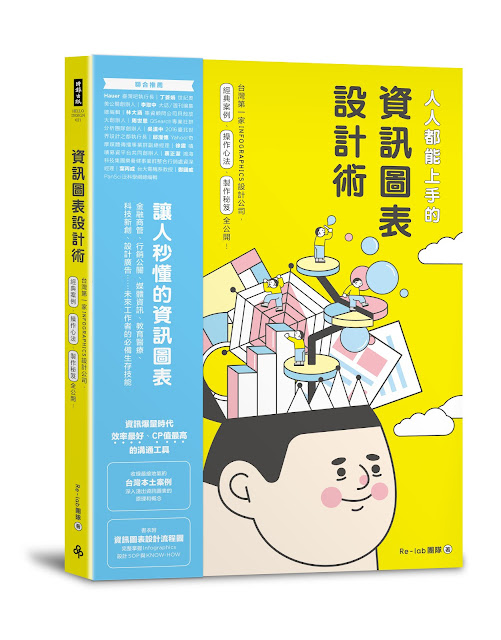
國內專職資訊圖表設計與推廣的公司「 Re-lab」,日前出版《》,在書中除了公開 Re-lab 的資訊圖表製作流程,也公開分享實際案例,談述設計思維、溝通靈感、用色、版面設計、邏輯、分工模式。全書不僅全彩印刷,且撥開書衣,還可看見隱藏的設計流程表,相當精緻。
我個人從遊戲業開始接觸圖像化設計,迄今約兩年時間,最常運用在商務提案。雖然從學生起就意識到文字的傳達效率不高,不適用簡報或海報,但實際操作起來,似乎只是想盡辦法減少文字、用各種 icon 替代文字,或以高橋流的方式設計出類圖文的閱讀,整體的設計邏輯並不連貫。
在讀了這本書後,我發現簡報再精進的方法,其實就在「共鳴」的關注。書中認為,著手視覺化的過程中,與讀者的共感其實相當重要,如要提高引起共鳴的機會,從選圖開始就應特別注意以下四點:
- 投射:簡化後留下關鍵共通點,讓讀者更容易將自己投射到角色中。
- 互動:以視覺化營造互動感受(配字也是類似的道理)
- 順序:讓讀者能直覺地了解事發經過
- 節奏:藉由變化圖片大小與排列,拿捏敘事節奏。
 |
| 上圖引自博客來例圖,《》頁31 |
其中,節奏與投射特別打動我。遊戲界非常強調共感、代入感,但這樣的設計思維,往往停留在遊戲設計中,卻沒有進到提案設計裡,以至於有些提案像在看表演,台上所說與我毫無關聯。然而,僅僅改變配圖與 icon,就能大大提升共感,除去代入隔閡,實在很奇妙。
節奏則是另外點醒我的關鍵。在設計簡報時,我很注重對齊、整潔、順序,卻無意間疏忽了節奏的掌握。但在書中,單單藉由調整三連圖的長度配置,就讓人感受到「打噴嚏」的頓點與懸念。
又如前文情境中提到的報稅系統使用,書中就以「首報族報稅指南」,說明資料處理流程步驟,將繁雜的報稅資訊,整進一張圖片,示範大量資料簡明化的方式。這些案例說明,對我幫助極大,日後實作時能有效減少前期分析設計的時間,也能改進設計思維。
只可惜,對我而言,本書的目錄設計,比之傳統的條列式,在圖像化後反而有些凌亂,試圖以圖像說明章節篇幅、難易程度後,閱讀速度反而下降了,也不是那麼容易快速翻找章節。這也讓我反思:「資訊傳達,首先要找到資訊呈現的最好方式」,而非一味追趕新的方法。
不過,以本書的豐富用例、精確分析、詳細心法來說,目錄設計的缺憾仍是瑕不掩瑜,值得大力推薦。
/ 資訊圖表是數位行銷新能力,你跟上了嗎? /
搜尋網路,輕易便能找到〈十個步驟,製作讓人驚艷的資訊圖表〉、〈資訊圖表是簡報的關鍵!不是設計人,你也能製作的 5 種完美圖表〉、〈資訊如何圖像化? 簡單四步驟,製作吸睛的資訊圖表〉、〈製作資訊圖表,7步驟快速入門〉、〈12 Infographic Tips That You Wish You Knew Years Ago〉等步驟分析。
不過,想要掌握資訊圖表的心法,還是推薦從案例著手,多看多參考設計方式。至於學習方法,無論是上課或讀書,以我個人經驗,不斷實作才是最快的成長方式!
文末,附上幾個我愛用的線上免費設計工具。有志學習資訊圖表設計的讀者,就從今天開始嘗試吧!
- Canva Infographic Maker
- Google Charts
- Easelly
- Coggle
- FLATICON
- StickPNG
- Adobe Color CC
歡迎關注我們的LINE@