作者介紹:
本文由歐斯瑞(astralweb)提供。歐斯瑞是臺灣擁有MAGENTO雙認證的專業公司,精通網站前後台功能規劃,擁有GOOGLE ADWORDS、BING ADS關鍵字廣告認證,精通網路行銷與搜尋引擎優化。
電腦網頁選單設計
購物網站選單的呈現方式不盡其數,透過之前分享的內容,我們了解手機購物網頁選單設計的趨勢,今天歐斯瑞要談談電腦版的購物網站選單設計,了解一些大品牌是如何呈現的, 一起來看看吧!
之前我們談過關於手機網頁選單設計,從中我們知道導航/導覽對選單的重要性,也提到了螢幕尺寸改變的趨勢,而在電腦版較大的空間,選單功能、樣式也越來越多,但購物網站卻要以導航為重,雖然在這限制下,我們還是可以有著很多的變化方式。
結構是選單設計最重要的因素

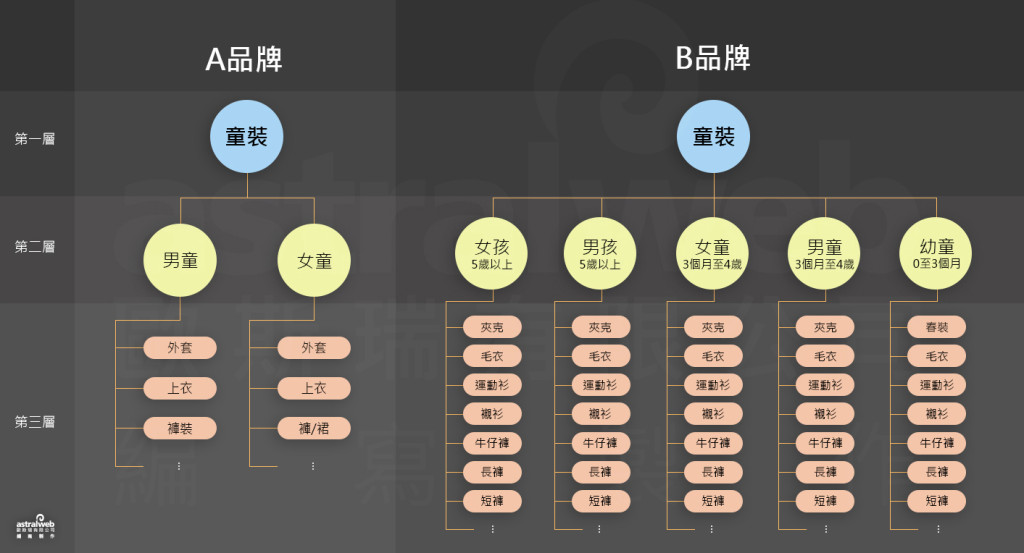
選單結構是影響選單設計好壞的最大因素,必須符合商品的分層方式、清楚的文字敘述、評估商品優先順序以及最終要達成的目的,我們以同樣是服裝品牌來舉例,兩品牌同樣都有販售平價男女童裝,但因商品不同、細分的對象不同,在結構、分類方式與順序就大不相同。不同的商品、客群、目的等,都會影響著結構的製訂,了解傳達的客群及希望達成的目的,再對商品做最合適的分類,來製訂出合適的商品層級。
案例分析
範例一:10/10 HOPE 來源網址:www.1010hope.com
10/10 HOPE使用大眾最容易操作的選單,滑入主選單時向下展開第二層選單,滑入第二層選單再向右展開第三層選單,使用者已知的操作方式可以降低操作上負擔。

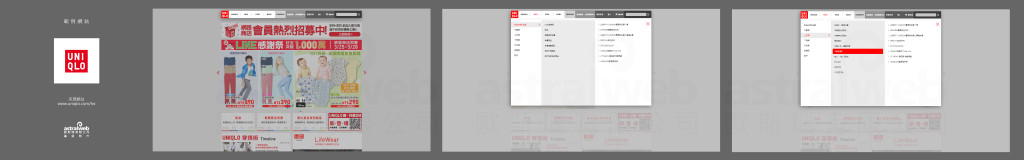
範例二:Uniqlo 來源網址:www.uniqlo.com/tw
Uniqlo點擊主選單後(如男裝),將選單展開分三個區塊,滑入最左側的分類後,中間會秀出第三層分類,而最右側區塊則用文字來呈現該分類(男裝)相關優惠活動,有效利用選單空間來提供優惠訊息。
範例三:Shop Influxx 來源網址:www.shopinfluxx.com
Shop Influxx滑入主選單時向下展開所有層級分類選項,並將畫面做視覺編排,最右側放置優惠活動圖示,一次性列出所有項目,讓使用者更快速找到想要的類別,在選單中提供該類別的優惠圖片資訊,吸引消費者進入。

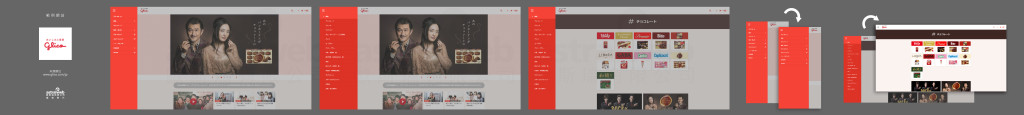
範例四:GLICO 來源網址:www.glico.com/jp

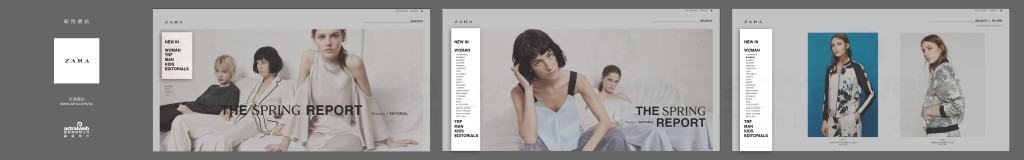
範例五:ZARA 來源網址:

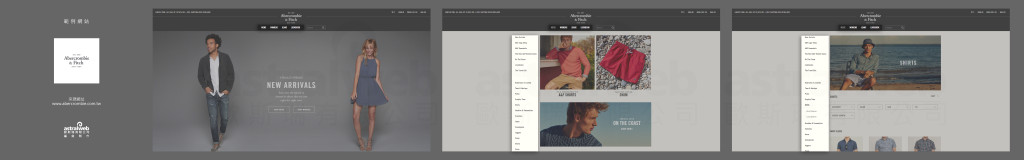
範例六:Abercrombie & Fitch 來源網址:www.abercrombie.com.tw
- 以上三個範例都使用左側垂直選單,GLICO將選單獨立於左側,滑入選單區塊時會向右延伸範圍,顯示部份原本被遮住的選單文字,當點擊第一層分類後,會水平切換選單畫面顯示第二層分類,進入目錄頁時,選單並保持顯示在商品目錄列表的畫面。利用手機版常用的導航選單設計方式,並對電腦板的需求作調整,使用者被清楚引導。ZARA點擊主選單後,連結至第二層目錄頁面,並展開該類別之選單,為方便使用者能重複操作選單,而將選單保持在畫面上,節省使用者回到上方再做點選的時間。Abercrombie & Fitch先從上方大分類(第一層)進入第二層分類頁面,分類頁面則使用左側選單列表,點選後進入該類別頁面,並展開第三層分類。

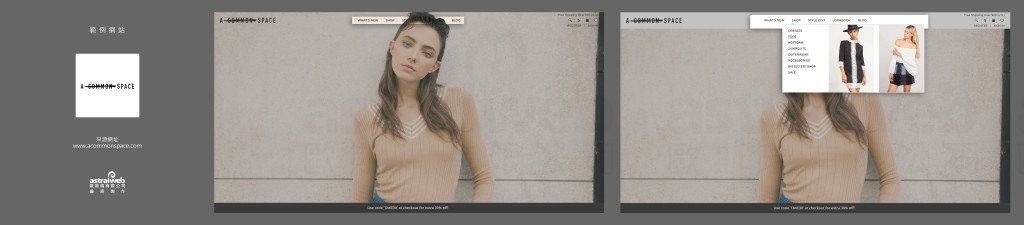
範例七:A Common Space 來源網址:www.acommonspace.com

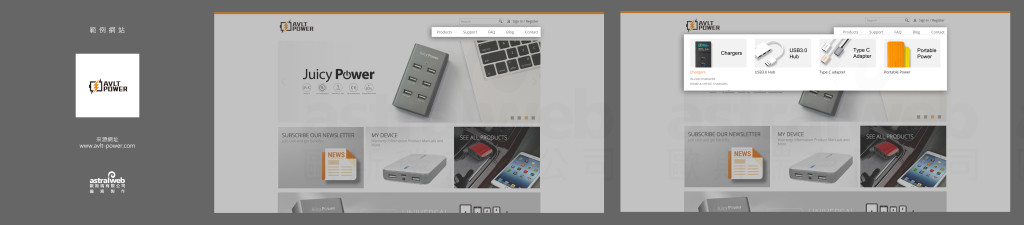
範例八:AVLT Power 來源網址:www.avlt-power.com

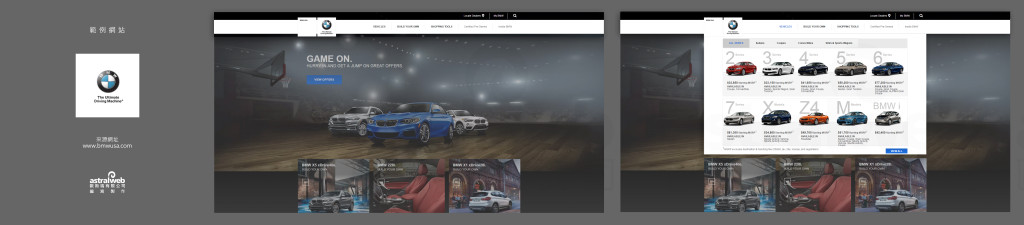
範例九:BMW 來源網址:www.bmwusa.com
以上三個範例都有在選單中放置圖片,A Common Space在選單中使用形象圖片,來增加選單的活潑性。AVLT Power與BMW都使用商品分類圖片與商品圖,利用圖像讓使用者更快速辨識產品

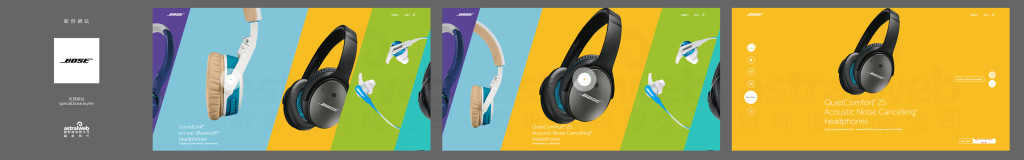
範例十:Bose 來源網址:special.bose.eu/en
範例十一:Deejo 來源網址:my.deejo.fr/en
購物網站選單當然不只這些,我們找到兩個比較酷炫範例與大家分享,Bose直接使用大區快分割產品圖片,滑鼠滑入會有該品項簡介,點擊後則進入商品頁,Deejo使用360度互動方式來呈現產品內容。這種酷炫效果在視覺上讓人印象深刻,但卻不見得適合您的網站與商品,像是在商品數量較多時可能較不合適,另外網站也使用相當多的動態效果,需要考量使用者的電腦配備不見得能完全支援,在速度和順暢度就會有所影響,而在購物功能的部份還是需要切換至購物網站介面來作購買。
選單設計方式相當多種,其設計方式沒有一定的對錯,但合適性絕對影響網站選單的好壞,了解傳達的客群及希望達成的目的,再來評估一下您的網站最合適的選單呈現方式,希望未來對您網站建置有所幫助。
如您有任何網頁設計的需求或問題,都歡迎您聯絡歐斯瑞!

系列文章:
範例來源:
Lativ 來源網址:m.lativ.com.tw 取得日期:2016年3月25日
10/10 HOPE 來源網址:www.1010hope.com 取得日期:2016年3月25日
Uniqlo 來源網址:www.uniqlo.com/tw 取得日期:2016年3月25日
Shop Influxx 來源網址:www.shopinfluxx.com 取得日期:2016年3月25日
GLICO 來源網址:www.glico.com/jp 取得日期:2016年4月26日
ZARA 來源網址:www.zara.com/us 取得日期:2016年3月25日
Abercrombie & Fitch 來源網址:www.abercrombie.com.tw 取得日期:2016年3月25日
AVLT Power 來源網址:www.avlt-power.com 取得日期:2016年3月25日
A Common Space 來源網址:www.acommonspace.com 取得日期:2016年3月25日
BMW 來源網址:www.bmwusa.com 取得日期:2016年3月25日
Bose 來源網址:special.bose.eu/en 取得日期:2016年3月25日
Deejo 來源網址:my.deejo.fr/en 取得日期:2016年3月25日
電商新鮮人技能養成最佳口碑課程又來了!
想成為未來公司的中流砥柱,先來打底,
行銷、文案、營運、客服等等所有電商核心技能通通提供→
★ 延伸閱讀:手機網頁選單設計-購物網站設計趨勢(一)
★ 本文特色圖片來源:歐斯瑞
★ 責任編輯:yuju
歡迎加入TeSA的[email protected]帳號,共同關注電商、創業領域的最新資訊!